ページ内リンク(ジャンプ)っていうのは、下の見出しみたいにページ内の該当位置に移動するものだね。
通常はid属性を使って実現する。こんな感じで、、、
<a href="#01">アンカー</a>
<h2 id="01">ここにジャンプしてくる</h2>でも、WordPressのテーマやプラグインを使ってサイトを作っていると、利用しているパーツにid属性を自由に付けられなかったりする。
idは付けられないけど、class属性なら付与できるってこともあるよね!
そこでclassを利用してページ内リンクを実装する方法を書いておきます。(※class属性以外でもページ内リンクさせられます)
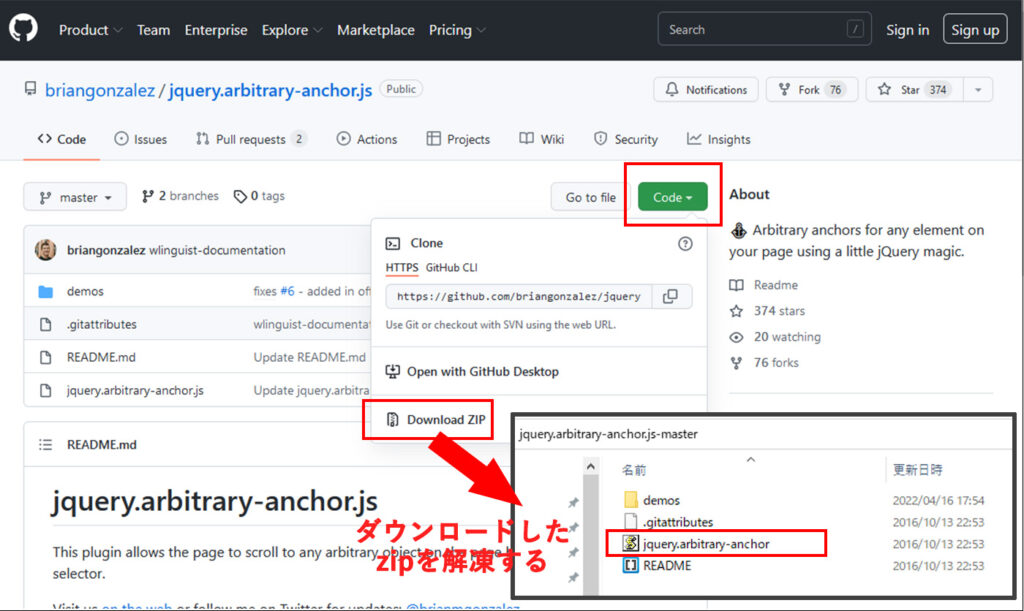
「jquery.arbitrary-anchor.js」を「GitHub」でダウンロードする
jQueryを使う。jQueryはJavaScriptのライブラリだ。ここでその詳細を説明するつもりはないが、とにかく使う。ただしコードは書かなくていい。もう作成済みで公開されているものを便利に使おう。
今回は「jquery.arbitrary-anchor.js」をダウンロードして使います。
まずは、「jquery.arbitrary-anchor.js」を「GitHub」からダウンロードして欲しい。
一応GitHubからのダウンロードの仕方も下に載せておく。

「Code」を押すとメニューが開くので、そこから「Download ZIP」を選択
zipファイルがダウンロードされるので解凍して、中身の「jquery.arbitrary-anchor.js」だけを使う。
「jquery.arbitrary-anchor.js」を自分のサーバーにアップロードする
これは任意のディレクトリで構わない。
俺は「/themes/テーマファイル名/js/jquery.arbitrary-anchor.js」などに置いてる。
設置した「jquery.arbitrary-anchor.js」を読み込む
サーバーに設置しただけでは動かない。設置したjsファイルを読み込んであげよう。
headタグ内に通常は記載する。
<script type="text/javascript" src="/wp-content/themes/テーマファイル名/js/jquery.arbitrary-anchor.js"></script>こんな感じで。src属性は適切に編集して欲しい。
また、WPのテーマによってはスクリプトを読み込むための専用の機能があったりすると思うので、それを使ったらいいと思う。
ない場合には、「外観」>「テーマファイルエディター」から直接テーマを編集してheadタグに埋め込むことになるかな。まぁこれはあんまりオススメしない。
aタグのhref属性を修正する
aタグを修正する。
修正の仕方はさっきのGitHubに書いてあるんだけど、一応少しだけ書いておこう。
https://example.com#.test001https://example.com#pこれでclass属性をユニークにすれば、クラスにページ内リンクも自由に設定できるね!
これを利用した記事はこれだよ。参考にどうぞ
それではまたの!